-
UX/UI 프로세스UXUI 2021. 1. 10. 15:51
👀왜 UX/UI 프로세스 조사하게 되었는가?
UX/UI 프로세스를 찾아보면, 각 회사나 디자이너별로 UX 프로세스가 잘 정리되어있는 것을 볼 수 있습니다.
팀원들과 프로젝트를 진행함에 앞서서 UX/UI 프로세스를 어떻게 진행할 것인지 정리하고
함께 공유한 후에 프로젝트를 시작하고 싶은 마음에 기존의 UX/UI 프로세스를 조사해보고자 합니다.
👍UX/UI 프로세스를 정립하면 좋은 점
팀원들과 함께 UX/UI 프로세스를 정립했을 시에, 제가 생각한 장점은 다음과 같습니다.
1. 막연함과 불안감 해소
프로젝트 시작 전 프로세스를 함께 정립한다면, 진행 과정이 선명해집니다.
프로젝트를 어떻게 진행해야할지에 대한 팀원들의 막연함과 불안감을 다소 해소시킬 수 있습니다.
2. 목표점 명확화
프로젝트 시작 전 프로세스를 함께 정립한다면, 목표점을 명확히 하는데에 도움이 됩니다.
3. 원활한 소통
함께 프로세스를 공유하였기때문에 소통이 더욱 원활해집니다.
4. Tool 설정 용이
프로세스가 정립되면, 각 단계별로 사용할 툴 설정이 수월해집니다.
5. 클라이언트 신뢰
프로젝트 시작 전 프로세스를 클라이언트에게 공유한다면, 클라이언트의 신뢰감을 증진시킬 수 있습니다.
6. 결과물 퀄리티 증진
팀원들과 클라이언트에게 명확한 진행과정과 목표점을 공유한 후, 프로젝트를 진행한다면
효율적인 프로젝트 진행을 통해 분명 더 좋은 결과물을 낼 수 있다고 생각합니다.
✍️UX 프로세스
UX 프로세스 1.
아무래도 가장 유명한 UX 프로세스는 더블 다이아몬드 일것입니다.
더블 다이아몬드 방법론은 2005년 영국 Council 에서 2005년에 개발된 디자인 방법론이라고 합니다.
더블 다이아몬드는 서비스 디자이너들이 많이 사용하는 방법론이며, 발산과 수렴이 명확한 점이 장점입니다.
특히나, 이미지 속의 PXD의 더블 다이아몬드 방법론은 자세한 UX 방법론들을 적어두어서 좋았습니다.
[가설]
요구사항 분석
이해자 인터뷰
디자인씽킹 워크샵[발견]
기본 리서치
경쟁사 분석
데이터 분석
사용자 인터뷰
에스노그래픽 리서치(관찰기법)
워크프로세스, task 프로세스
분석
비주얼 트렌드 리서치[정의]
컨텍스트 모델링
어피니티 다이어그램
유저 모델링(페르소나)
경험맵(고객여정맵)
비주얼 디자인 컨셉트
빌딩
그래픽 요소[발전]
솔루션 아이디어
co-creation 워크샵
서비스 시나리오
인터랙션 framework
프로토타입
비주얼 디자인
인터랙션 디자인
디자인 평가[전달]
서비스 블루프린트
디자인가이드라인
프론트엔드 개발[빌드]
빌드/측정/learn
반복 iterationUX 프로세스 2.

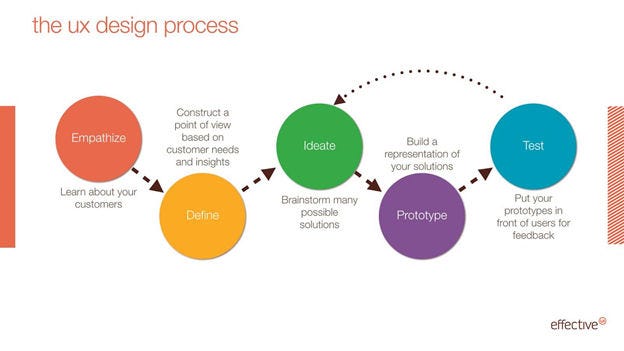
두번째 사례는, 구글링 시에 가장 그래픽적으로 보기좋게 표현된 프로세스라고 생각합니다.
다소 이해하기 어려웠던 PXD의 더블 다이아몬드와는 달리 이해하기 쉽습니다.
[공감]
고객과 사용자에 대해 공감하고 이해하는 단계
페르소나
사용자 스토리
사용자 시나리오
공감 지도
고객 여정 지도[정의]
문제점을 정의하는 단계
브레인 스토밍
스케치
무드보드
벤치마킹/레퍼런스 참고[아이데이션]
정의한 문제점을 해결하는 방법에 대한
가능한 많은 아이디어를 발산하는 단계
브레인 스토밍
스케치
벤치마킹/레퍼런스 참고
무드보드[프로토타입]
UI나 콘텐츠 구성을 확인할 수 있도록 목업을 만드는 단계
사용자 플로우
종이 목업
와이어프레임
기능사용이 가능한 목업
콘셉트 동영상[테스트]
실제 사용자를 통해 프로토타입제작 및 테스트하는 단계
사용성 테스트
휴리스틱 평가
사용자 접근성 평가
포커스 그룹 인터뷰
온라인 설문
A/B 테스트해당 이미지, 이미지와 관련된 설명은 다음 블로그들을 참고하였습니다.
이미지 출처 : The UX Design Process: What Clients Need To Know
위 이미지 출처인 동시에 클라이언트가 알아야하는 점에 대한 인사이트가 적혀있습니다.비슷한 이미지와 함께 한글 설명이 자세히 적혀있습니다.✍️UI 프로세스
UX 프로세스를 조사했던 것과 마찬가지로 UI 프로세스를 조사하였습니다.
이미지 출처 슬라이드 - Chapter 05. 모바일 UI/UX 디자인 프로세스
관련해서 글을 쓰고 있었는데,
지난 스터디 진행 중에 스터디원분 중 한 분이 관련해서 책도 추천해주셔서 반가웠습니다 🥰
추천받은 책도 함께 공유합니다.
🗣마치며, UX/UI 프로세스 정립에 관하여
이렇게 UX/UI 프로세스에 대하여 알아보았습니다.UX/UI 프로젝트를 진행 할 때에 어떠한 프로세스로 진행되는지, 어떠한 방법론을 사용하면 효과적인지에 대해서 고민하고 적용해 볼 필요가 있습니다.하지만 여기서 더 나아간다면, 각 프로젝트의 성격마다 프로세스는 유연하게 변화되어야 한다고 생각합니다.기존의 레퍼런스를 참고하여, 자신만의 프로세스로 재해석해보면 좋을 듯합니다.+조사하며 UX 프로세스 위주로 정립되어있는 걸 보면서, 왜 UI 디자인의 프로세스는 잘 정리되어있는게 없을까? 라는 생각을 했는데, 결국 UX와 UI는 뗄레야 뗄 수 없는 관계이고, UX 프로세스 안에 UI 프로세스가 포함되어 있기 때문이라는 생각이 들었습니다.반응형'UXUI' 카테고리의 다른 글
[모바일 서비스 비교]카카오톡,쿠팡,네이버 선물하기 기능 비교하기 (0) 2021.01.24 👨👩👧세상에 이런 해외여행이?! 마이리얼트립 랜선투어 후기 (3) 2021.01.13 [iOS14 업데이트] 안드로이드와 아오스 UX/UI의 다른점 (4) 2020.07.29 기획에 빅데이터 활용하기 : 썸트렌드 서비스를 기반으로 (0) 2020.06.24 언택트 서비스 기획 방법 : 구글 스프린트 3시간 안에 온라인으로 실행하기 (3) 2020.05.27

